Music written in JavaScript
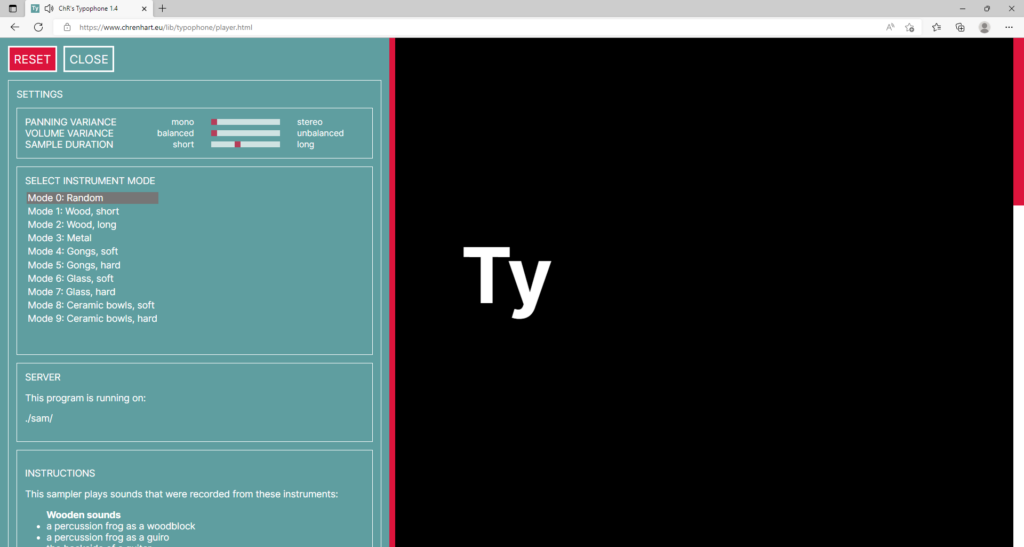
Music With Moons is an audiovisual composition that is intended to be staged in an internet browser such as Google Chrome or Microsoft Edge. Basically, it uses the same sound library as the Typophone that I have written previously in 2021-22. Similar to the Typophone Music With Moons makes use of a software sampler included in the JavaScript library Tone.js. Additionally I have recorded a few more sounds for this piece and some other new sounds have been created in SuperCollider. All in all the entire piece consists of prerecorded instrumental sound samples which are put together on the fly and in a most flexible way every time the piece starts. It was crucial for me that the piece stays unpredictable to a certain, yet well-defined extent.
musical form and randomness
Unpredictability of a composition might seem to be inconsistant with a clear musical form. However, this alleged contradition can be found extremely often in classical masterpieces. Albeit a concerto by Mozart will follow a well-known formal pattern—to a certain extent—an thus remains predictable, many key events will occur surprisingly at unforeseen moments. The balance between answering the listener’s expectations and not satisfying them is the traditional game a composer plays. This game involves a third and critical protagonist, the performer. When the performer is a computer, this play gets easily distortet and a fixed media composition becomes predictable when we have listened to it once or twice. I tried hard to find a compositional method that turns the computer into a real performer of my music. That means that every performance of the piece must differ from every other interpretation of the piece.
How do we turn a computer in a performer? What kind of interpretative decisions can a computer make? This is the point where randomness comes into play. When it gets down to taking random decisions, computers outmatch humans by far. We must determine a range of numbers or events from wich a computer chooses randomly, though. And of course we can consider the distribution of the probabilities for any event to happen. Take a simple array of numbers for instance: [1, 2, 3, 4, 5, 6] It is equally probable that the element 6 from this list is chosen by a random function as the element 1. If we add another element 6 to this array, thus [1, 2, 3, 4, 5, 6, 6], it is more likely that 6 is chosen than all the other elements. Here is the point where the artistic work starts—to distinguish between events that are more likely to happen from events that occur less likely only due to aesthetic reasons.

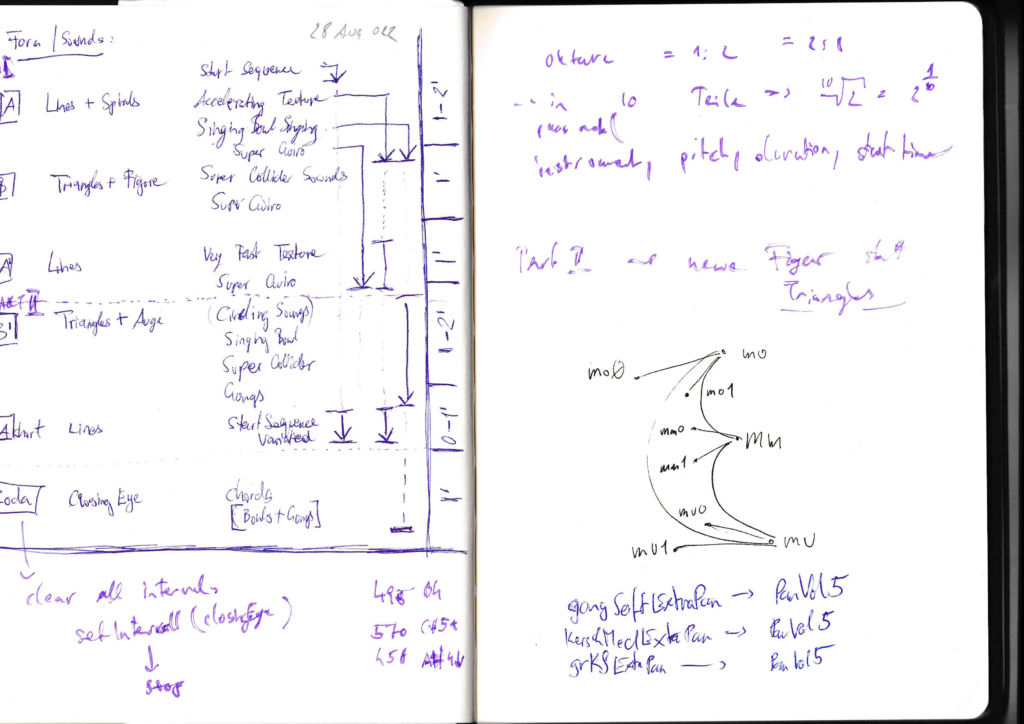
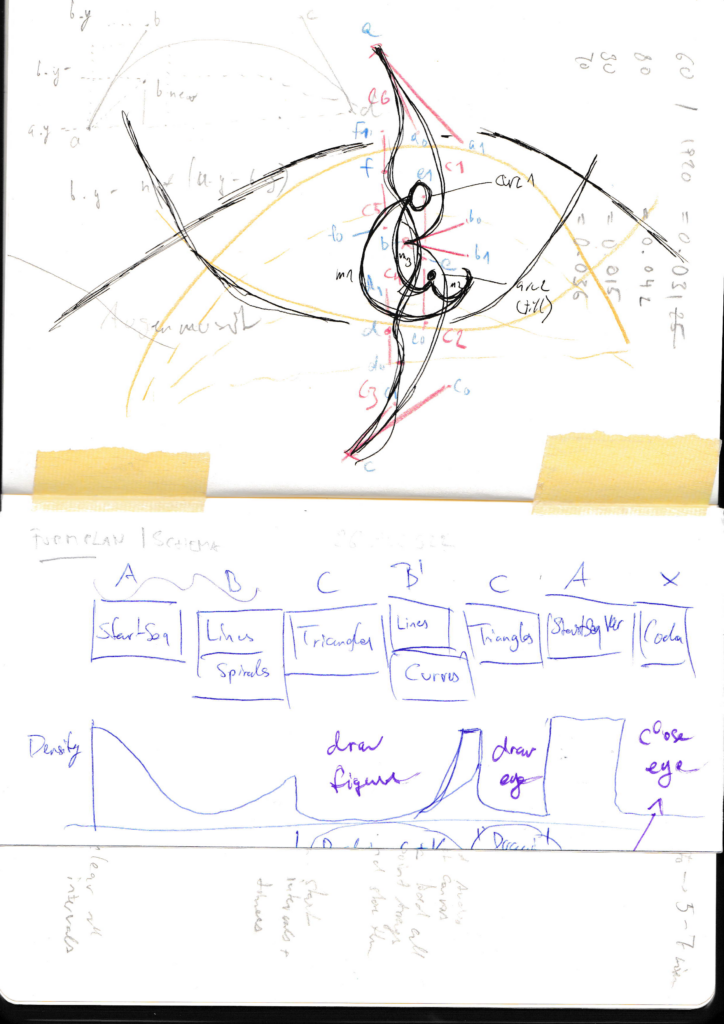
Let’s get back to the question of musical form. Music With Moons consists of four main parts. Each part is triggered, when several conditions are complied. There is a counter running in the background, for example, that increases every time a drawn line hits the margin of the screen. Another counter sums up the amount of spirals already drawn and even another one the overall amount of triangles. When a triangle is drawn or when one counter surpasses a certain value, a sound is triggered. In this way, the graphical events are linked closely to the sound events and vice versa.
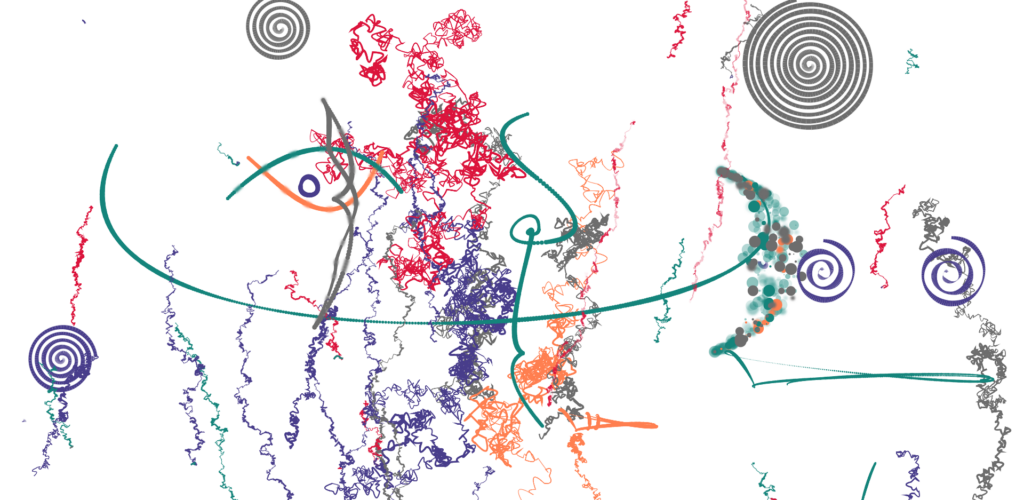
I decided that in every performance, all prominent events should appear at least once. In the first part, some triangles, spirals, twirly lines and the abstract dancer is drawn (or whatever else it might be—the figures are not supposed to convey any kind of meaning at all) and at its end, a series of loud gong strikes will be heard. In the second part, the harmony will chance completely and a moon will occur as well as an eye on the left side of the screen. The third part will start with a white line sweeping the screen and after that, thin green lines will flow down from the top. It will climax in a thick and loud metallic 2-1-rhythm. In the final section the screen will turn dark and an owl will pick the moon symbol from my work Mondviolen up from the bottom of the screen. Meanwhile, tree-like structures will emerge from the black background.
harmony
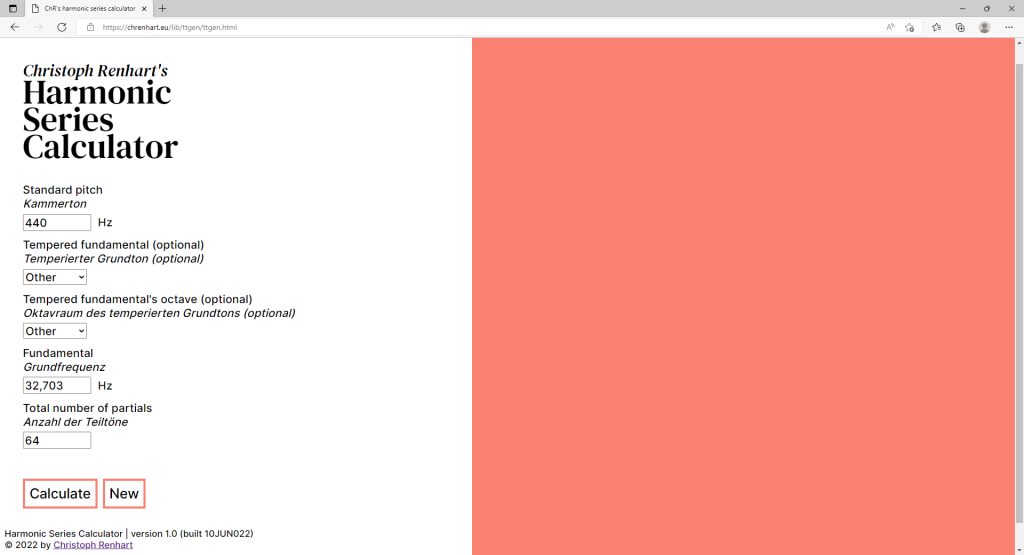
Working with a sampler allowed me to realise any desired intonation or (de)tuning. I defined several scales as a basic material in order to establish a great harmonic contrast between the structures whenever there was a need for such a distinction. One scale consists of an octave being devided into 10 equal parts, another scale of an octave devided into 16 equal parts, for a third scale an octave is devided into 24 quartertones. The most interesting scale is a fourth scale in which a fifth is devided into four equal parts. This scale is featured prominently at the beginning of the second part when the pale moon symbol arises on the right side of the screen.

Other than that, I occasionally implemented more traditional structures such as chords that approximate the natural harmonic series as can be heard in the opening sequence. Harmony relies mainly on redundancy. Redundancy again is something that can be established easily by distributing the probabilities for events to occur. Let’s get back to our trivial array from before. Instead of numbers, let’s take pitches this time. If we have a comuputer choose a melody of 30 notes randomly from this array, it will sound pellmell:
pitchArray1 = [C, C#, D, D#, E, F, F#, G, G#, A, A#, B]resultingMelody = A-D#-C#-C#-G#-E-F#-D#-E-A#-G#-B-C#-C-F-G-C-A#-E-B-A#-F-G#-B-G-E-E-B-D#-D
However, if we alter it and make it look like this array, it will play a melody that strongly suggests the feeling of C-major to the listener:
pitchArray 2 = [C, C, C, C, C, C, C, C, C, C, C#, D, D, D#, E, E, E, E, F, F, F#, G, G, G, G, G, G#, A, A, A#, B, B]resultingMelody = C-C-G-A-G-E-D#-B-F#-G-G-E-A-C-F-C-E-C-C-C-G-F-G-F-F-E-A-C-C-E-A-C
Source Code:
<!DOCTYPE html>
<html>
<body>
<p>Result pitchArray1</br/>
<span id="result1"></span></p>
<p>Result pitchArray2</br/>
<span id="result2"></span></p>
<script>
let pitchArray1 = ['C', 'C#', 'D', 'D#', 'E', 'F', 'F#', 'G', 'G#', 'A', 'A#', 'B'];
let len1 = pitchArray1.length;
let melody1 = 'resultingMelody = ';
for (let i = 0; i < len1; i++) {
melody1 += pitchArray1[Math.floor(Math.random() * len1)];
if (i < (len1 - 1)) {
melody1 += '-';
}
}
let pitchArray2 = ['C', 'C', 'C', 'C', 'C', 'C', 'C', 'C', 'C', 'C', 'C#', 'D', 'D', 'D#', 'E', 'E', 'E', 'E', 'F', 'F', 'F#', 'G', 'G', 'G', 'G', 'G', 'G#', 'A', 'A', 'A#', 'B', 'B'];
let len2 = pitchArray2.length;
let melody2 = 'resultingMelody = ';
for (let i = 0; i < len2; i++) {
melody2 += pitchArray2[Math.floor(Math.random() * len2)];
if (i < (len2 - 1)) {
melody2 += '-';
}
}
document.getElementById('result1').innerHTML = melody1;
document.getElementById('result2').innerHTML = melody2;
</script>
</body>
</html>
up next
After more than five months of work on this particular software I’d like to call it finished for now. Nonetheless some problems concerning the source code are left over. Of course no software, however important, can ever considered ‹complete› as long as it is being used. My programme—that is to say my composition or whatever else you would like to consider it (an animation?, a movie?)—is finished rather in an artistic way than in a technical one. As for the latter, I have not yet found a good solution for the PanVol object (which is responsible for the panorama as well as for the levels of the samples as its name suggests). I believe my software architecture is somewhat less than perfect to pull it charitably. Moreover all the samples should be recorded again in a very professional way. This should ideally be done in a studio and it would take a lot of time and it would cost a lot, too. As for now, I have focussed entirely on the artistic work, so let’s consider it an experimental composition. I hope, you’ll like it, though.
INSTRUMENTATION:
computer
DURATION:
approx. 7 minutes
PERFORMANCE MATERIAL:
https://chrenhart.eu/lib/moons/musicwithmoons_concert.html
PREMIERE:
January 6, 2023 • Internet